Open Book With Pages – Page 1 of 3
This tutorial shows you how to make a website design that looks like a book.
Create bendy pages, coloured bookmarks, and a spiffy cover.

1 – The shape of a page
 Fill your background with a darkish green colour. You can change this later, but dark green is a good background for this layout.
Fill your background with a darkish green colour. You can change this later, but dark green is a good background for this layout.
 Set your foreground colour to white. Use the Rectangle Tool (shares a spot on the Toolbar with various other shapes) to draw a rectangular "page" shape on the right-hand side of your canvas. Make sure the Shape Layers icon at the top left of the screen is selected.
Set your foreground colour to white. Use the Rectangle Tool (shares a spot on the Toolbar with various other shapes) to draw a rectangular "page" shape on the right-hand side of your canvas. Make sure the Shape Layers icon at the top left of the screen is selected.
 Click on the Pen Tool. In the Layers window, click on the miniature image of your "page". It should say "Shape 1" next to it. You need to click on the actual little image there, not just the layer itself. Hold down Ctrl, and add two more points, each close to the left hand side of the shape (as shown). Then Ctrl+Click on each of these, and use the arrow keys to nudge them around. Nudge the top one upward by five pixels (press Up five times), and nudge the bottom one down by five pixels. Press Enter.
Click on the Pen Tool. In the Layers window, click on the miniature image of your "page". It should say "Shape 1" next to it. You need to click on the actual little image there, not just the layer itself. Hold down Ctrl, and add two more points, each close to the left hand side of the shape (as shown). Then Ctrl+Click on each of these, and use the arrow keys to nudge them around. Nudge the top one upward by five pixels (press Up five times), and nudge the bottom one down by five pixels. Press Enter.


2 – Adding effects to the page
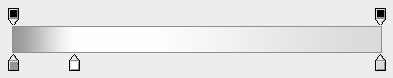
Right-click the shape layer, in your Layers window. Give the page a Drop Shadow, and a Gradient Overlay. Set the Angle of the gradient to 0°. Click on the little picture of a gradient, and change the sliders until they appear as shown in the image above.

3 – Stack o' pages
 Make a new layer set, and drag your page into it. You'll soon have lots of pages, and a layer set will help you keep them organised.
Make a new layer set, and drag your page into it. You'll soon have lots of pages, and a layer set will help you keep them organised.
 Duplicate your page, by dragging its layer onto the New Layer button, or by right-clicking on it, and clicking Duplicate Layer. Move this new layer down the layers list, so it's underneath the original page.
Duplicate your page, by dragging its layer onto the New Layer button, or by right-clicking on it, and clicking Duplicate Layer. Move this new layer down the layers list, so it's underneath the original page.
 Click on the Move Tool. Use the arrow keys to move the duplicated page around. Move it down one pixel, and across one or two pixels.
Click on the Move Tool. Use the arrow keys to move the duplicated page around. Move it down one pixel, and across one or two pixels.
Repeat this duplication until you have eight or so pages.
It looks more natural if your page edges don't all neatly line up. Give some of your pages the wrong number of nudges.

4 – Flipping the pages
 Duplicate the whole set of layers. This new set will be the left-hand pages.
Duplicate the whole set of layers. This new set will be the left-hand pages.
Move the new set below the original set, in the Layers window. Because shadows appear to the right of images by default, this stops your left-hand pages casting a shadow on the edges of your right-hand pages.
Click on the new layer set, and click Edit > Transform > Flip Horizontal.
 Click on the Move Tool, and nudge the new set of pages over to the left of the canvas, so that the pages form a nice crease in the middle. You can hold shift to nudge ten pixels at a time.
Click on the Move Tool, and nudge the new set of pages over to the left of the canvas, so that the pages form a nice crease in the middle. You can hold shift to nudge ten pixels at a time.
The only thing that hasn't been flipped around is the gradient. Right-click on one of the layers in your new layer set, click Blending Options, Gradient Overlay, and then change the angle to 180°. Press OK. Right-click on the same layer, click Copy Style, and then right-click on each other layer in the set, and click Paste Style.



