Making a Circuit Board Website Layout in Photoshop – Page 1 of 4
This tutorial goes through the steps of using Adobe Photoshop to create a website template that looks like a circuit board. This layout is just an aesthetic design, so the technical details are not accurate. If you want to make your layout technically accurate, please feel free to do so.

1 – Creating the web page layout
Click File > New. Enter a Width of around 700, and a Height of around 500. Press OK.
For most of this tutorial, you'll need to use the grid, so that everything's evenly spaced out. To turn the grid on, and make tools "snap" to the grid, look in the View menu. You can also press Ctrl+' to view/hide the grid, and Ctrl+Shift+; to turn snapping on.
 Create a new layer.
Create a new layer.
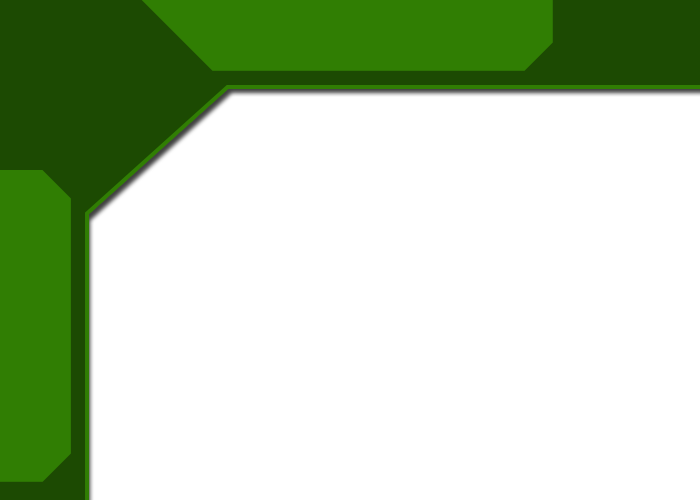
 With the grid and snapping turned on, use the Polygonal Lasso Tool to click a series of points, to form a shape as shown. (We'll add the lighter areas and outline next.)
With the grid and snapping turned on, use the Polygonal Lasso Tool to click a series of points, to form a shape as shown. (We'll add the lighter areas and outline next.)
 Use the Paint Bucket Tool to fill the area with green. (I used colour #1C4A02 here.)
Use the Paint Bucket Tool to fill the area with green. (I used colour #1C4A02 here.)
 Create a new layer, and repeat the previous two steps, to create the lighter areas. (I used #307E03 here.)
Create a new layer, and repeat the previous two steps, to create the lighter areas. (I used #307E03 here.)
Right-click the darker green layer, in the Layers window, and click Blending Options. Select the following:
- Drop Shadow (Distance: 9px.)
- Stroke (Size: 4px. Color: 307E03.)

2 – Holes through the board
Where the metal track passes from one side of the board to the other, there's usually a hole (or "via").
It may help to zoom in (Ctrl +) for this step.
 Create a new layer.
Create a new layer.
 Select the Elliptical Marquee Tool. While holding Shift, select a small circular area.
Select the Elliptical Marquee Tool. While holding Shift, select a small circular area.
 Set your foreground colour to a dark grey, and your background colour to a light grey. Drag the Gradient Tool across the selected area.
Set your foreground colour to a dark grey, and your background colour to a light grey. Drag the Gradient Tool across the selected area.
 Select a smaller circular area, within the previous selected area.
Select a smaller circular area, within the previous selected area.
 Fill the selection with black.
Fill the selection with black.
Press Ctrl+D to deselect.



