How to Design Your Own Business Cards – Page 1 of 2
This tutorial shows you how to create business cards, using Adobe Photoshop.
In the US, business card dimensions are 2x3.5in, while in most of Europe, business card sizes vary a bit, but the standard is 85x55mm.
Regardless of which design you choose, begin by clicking File > New. Set the width and height to either 2x3.5in, 85x55mm (or something else), and set the Resolution to 600 pixels per inch. Then press OK. With a printed business card (or anything printed), you need a much higher resolution than for on-screen images. 300+ is normal.
You may need to zoom out (Ctrl -). The image will be very large.
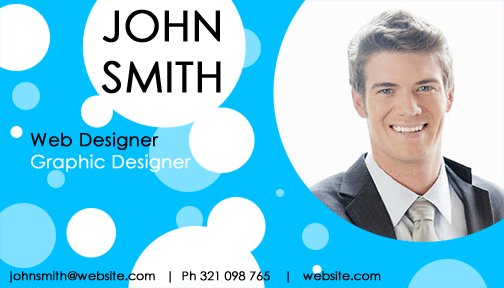
Bubbles – A Simple, Modern Business Card Template
This first design idea is fairly simple. The best business card designs for most people will be along the lines of something like this. (But then again, having a cool business card design can set you apart from the norm, so the later steps in this tutorial also show a few examples of how to make business cards that are a bit more unusual.)

1 – Adding bubbles, text, and a picture to the business card layout
 Fill your background with a light blue colour. (I used 00C0FF here. It contrasts well with both black and white.)
Fill your background with a light blue colour. (I used 00C0FF here. It contrasts well with both black and white.)
 Create a new layer.
Create a new layer.
 With your foreground colour set to white, use the Elliptical Marquee Tool to select a circular area. Hold down Shift while selecting, to keep your selection perfectly circular. Then press Alt+Backspace to fill the area with your foreground colour (white). Repeat this process until your business card background has a fair number of white circles on it, including a large one (not touching any others), for your photo to go in.
With your foreground colour set to white, use the Elliptical Marquee Tool to select a circular area. Hold down Shift while selecting, to keep your selection perfectly circular. Then press Alt+Backspace to fill the area with your foreground colour (white). Repeat this process until your business card background has a fair number of white circles on it, including a large one (not touching any others), for your photo to go in.
 Import a photo into Photoshop, by simply dragging it in, or opening it from the file menu. Use the Move Tool to drag it into the window where your business card design is.
Import a photo into Photoshop, by simply dragging it in, or opening it from the file menu. Use the Move Tool to drag it into the window where your business card design is.
In the Layers window, make sure the layer of your personal portrait is directly above the layer with all your white circles in it. Right-click the layer, and click Create Clipping Mask. (A layer that's a clipping mask can't extend outside the layer below it. In this case, it means that your portrait won't extend outside the big bubble underneath it. Very handy.) :)
Press Ctrl+T to transform your picture, holding Shift, to stop it distorting.
 Create a new layer. In the Layers window, move it down, so it's only above the background.
Create a new layer. In the Layers window, move it down, so it's only above the background.
 As you did before, select a whole lot of circular areas, filling each one with white as you go.
As you did before, select a whole lot of circular areas, filling each one with white as you go.
In the layers window, set the Opacity of this layer to 50%.
 Use the Type Tool to type in some text, in both black and white. (I've used Century Gothic font here.) I'm just designing business card samples here, so your text will likely be a lot different to mine. Try to integrate the text into the design, by having your text go inside or around the bubbles. It adds to the effect.
Use the Type Tool to type in some text, in both black and white. (I've used Century Gothic font here.) I'm just designing business card samples here, so your text will likely be a lot different to mine. Try to integrate the text into the design, by having your text go inside or around the bubbles. It adds to the effect.
Silver and Gold – A Premium Business Card For Someone Who's Clearly Important
This is a full-colour business card, so it will be a bit more expensive to print than a business card printed with less colours.

1 – Creating Metallic Text, and Adding a Wooden Finish the Very Easy Way
Double-click your background Layer, and press OK. This will make it into a regular layer. Right-click it, and choose Blending Options. Give it a:
- Bevel (Style: Inner Bevel, Technique: Chisel Hard, Depth: 72%, Size: 12, Soften: 4. Leave all other options as default.)
- Texture (Pattern: Kraft Waffle [Click the sideways triangle if you can't see it. It's in Color Paper, and its small icon looks brown], Scale: 400%, Depth +12%.)
- Gradient Overlay (Click the little picture of a gradient. Gradient Type: Noise, Roughness: 70%. Restrict Colors: Ticked. Move all the G and B sliders all the way to the left. Put the two R (red) sliders at about 10% and 20% of the way along the bar. Keep clicking Randomize until you get a nice wooden look.)
 Use the Type Tool to type in your name, and again to type in all your details. I've used Palatino Linotype font here, and the colours (FFD145) for gold, and (C1CCD1) for silver.
Use the Type Tool to type in your name, and again to type in all your details. I've used Palatino Linotype font here, and the colours (FFD145) for gold, and (C1CCD1) for silver.
Right-click one of your text layers, and set some Blending Options:
- Drop Shadow (Distance: 20, Size: 20.)
- Bevel (Style: Inner Bevel, Technique: Chisel Hard, Size: 116, Soften: 4, Gloss Contour: Ring, Anti-Aliased: Ticked.)
Right-click the layer, and click Copy Layer Style. Then right-click on your other text layer, and click Paste Layer Style.
Click File > Open, and open your photo.
 Select the desired area, then click Image > Crop.
Select the desired area, then click Image > Crop.
 Use the Move Tool to drag it into your main window.
Use the Move Tool to drag it into your main window.
Right-click your photo's layer, in the Layers window, and change its Blending Options.
- Bevel (Style: Outer Bevel, Technique: Chisel Hard, Direction: Down, Size: 8, Gloss Contour: Ring-Double.)



